 Bonjour à tous,
Bonjour à tous,
Après des années à utiliser Paypal pour les dons, nous avons réfléchi à l’avenir et décidé de transitionner vers Tipeee.
Pourquoi ?
1.Parce que Paypal n’est plus la meilleure solution (et n’en a jamais été une correcte)
Payer tous les mois était facile jusqu’à ce qu’il suppriment la case « récurrence » qui vous permettait de donner une petite somme tous les mois… par contre arrêter les paiements… disons que si vous cherchez « paypal recurrent », vous allez comprendre le problème ;-P
Donc cela sera plus simple pour ceux qui veulent donner, et ça nous parait la moindre des choses de rendre la tâche la plus aisée possible à nos donateurs.
Avant, le crowdfunding via ces plateformes n’était pas trop mature, désormais c’est le cas.
2. Parce que nous prônons la transparence
Et là, l’avantage de Tipeee c’est qu’il vous permet à tout moment de consulter les gains engrangés. En temps réel quasiment.
Pour être honnêtes on pourrait faire des bilans Paypal plus réguliers mais bon… on est occupés à donner un coup de main ou faire des recherches… ou à vivre, parfois, tout simplement^^
Du coup, ça change quoi ?
Pas grand chose :
- Les dons mensuels seront désormais faits via Tipeee
- les dons ponctuels seront toujours via Paypal
Et pour ceux qui paient déjà via Paypal tous les mois ?
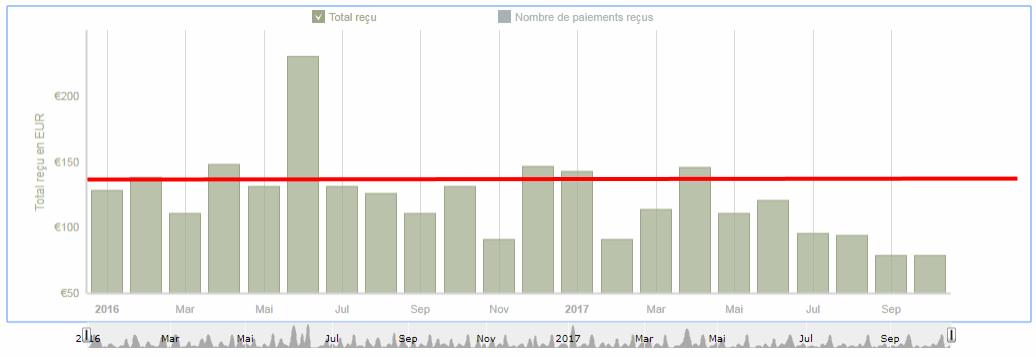
Lorsque Tipeee atteindra 150€ par mois, on coupera définitivement tous les prélèvements mensuels de Paypal. Le but n’est pas d’engranger des montagnes d’argent non plus.
Vous voulez arrêter vos dons via Paypal dès maintenant ? Contactez-nous (via twitter de préférence) on coupera vos prélèvements.
Voilà, c’est à peu près tout, comme vous le voyez, rien d’extraordinaire, mais on voulait être clairs et concis !
Si vous avez des questions, n’hésitez pas !